今天來點輕鬆的,我們要做的是,當nav bar滾動到頁面頂端的時候固定
const nav = document.querySelector('#main');
const topOfNav = nav.offsetTop;
function fixNav() {
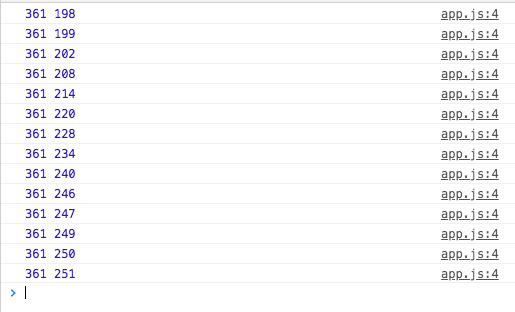
console.log(topOfNav, window.scrollY);
}
window.addEventListener('scroll', fixNav);
第一步一樣是先選定元素,然後讀取offsetTop屬性,這樣就得到nav bar到頁面頂端的距離了
另外,我們還需要頁面捲動的距離,使用之前講過的window.scrollY即可
下圖為兩者的數值

接下來,用這兩項數值比較,來判斷nav bar是否已經到達頂部了
function fixNav() {
if (window.scrollY >= topOfNav) {
document.body.classList.add('fixed-nav');
} else {
document.body.classList.remove('fixed-nav');
}
}
如果到了就加上一個fixed-nav class
.fixed-nav nav {
position: fixed;
box-shadow: 0 5px 0 rgba(0, 0, 0, 0.1);
}

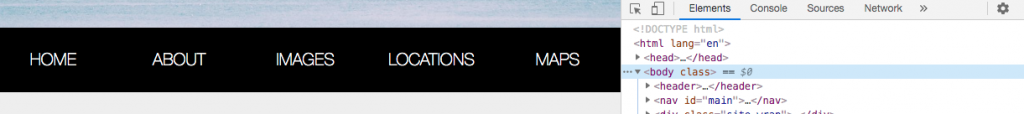
⬆︎未達頂端
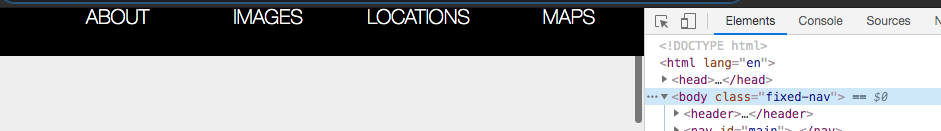
⬇︎已達頂端

function fixNav() {
if (window.scrollY >= topOfNav) {
document.body.style.paddingTop = nav.offsetHeight + 'px';
document.body.classList.add('fixed-nav');
} else {
document.body.style.paddingTop = 0;
document.body.classList.remove('fixed-nav');
}
}
當css的position為fixed的時候,元素會被移出DOM,固定的元素會像是浮在視窗上,這個時候,原本的DOM也會減去這段空間,所以我們需要把這段空間補起來,不然每當nav bar被固定的時候,body都會向上跳一段距離,這邊用offsetHeight屬性動態取得元素的高度
.fixed-nav li.logo {
max-width: 500px;
}
.fixed-nav .site-wrap {
transform: scale(1);
}
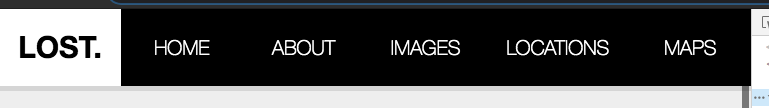
最後,這邊要在nav bar固定的時候加上一個logo

這邊只要把logo的max-width設為大於0的數值就好了,因爲logo本來就存在,只是max-width的數值是0
li.logo {
max-width: 0;
overflow: hidden;
background: white;
transition: all .5s;
font-weight: 600;
font-size: 30px;
}
